Please support me with,
When creating a web application,
there are times when you need to capture a screen to make a guide.
In that case, you can capture the screen by pressing the Print Screen key that is built into the computer,
or Windows + Shift + S in the case of Windows.
However, in this article, I will introduce the node screenshot feature of the Chrome browser. This is very simple.
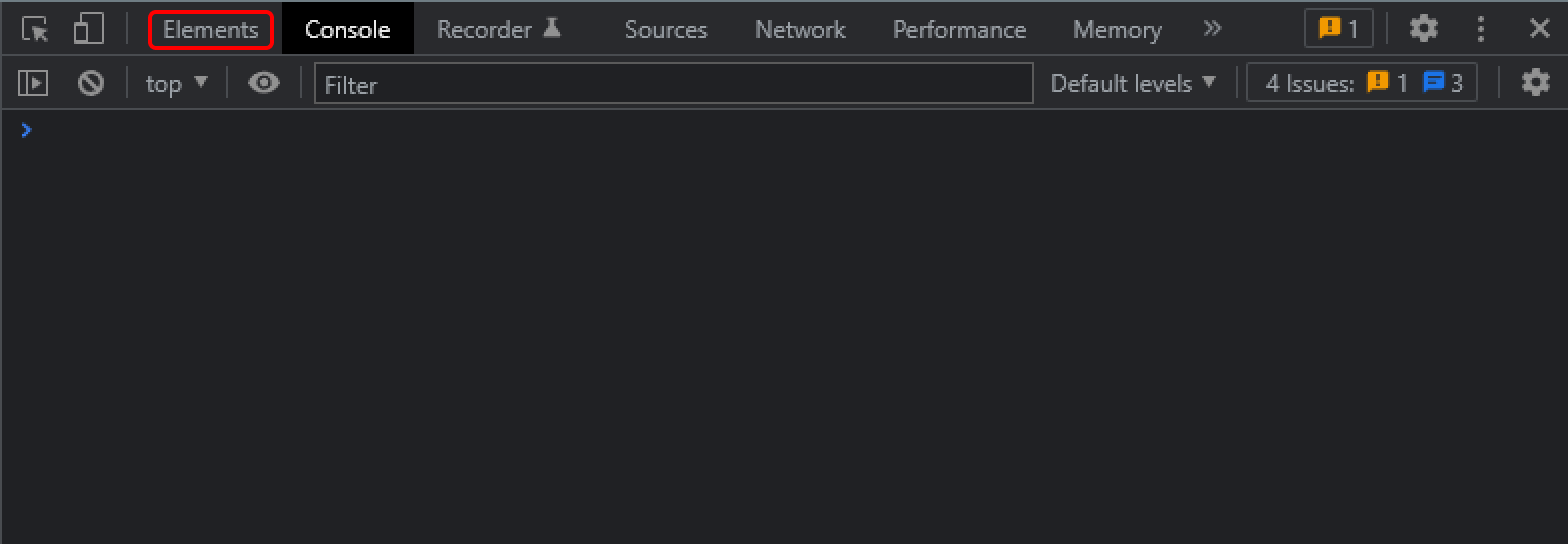
First, press F12 to open the devtools window and click Elements tab.
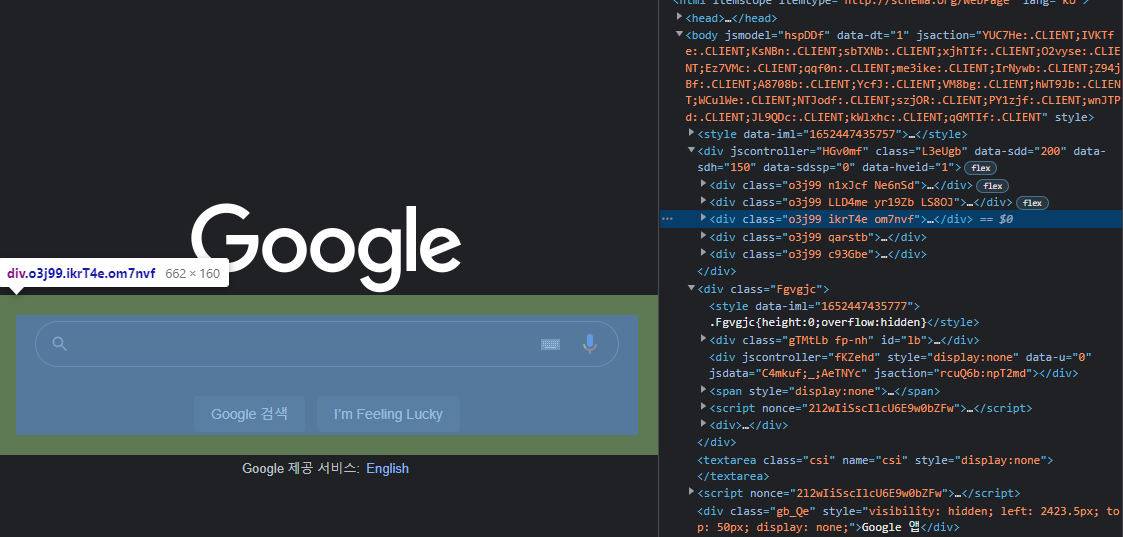
Then, when you mouse over the element from the HTML code, you will see it highlighted in the left screen. You can capture that element.
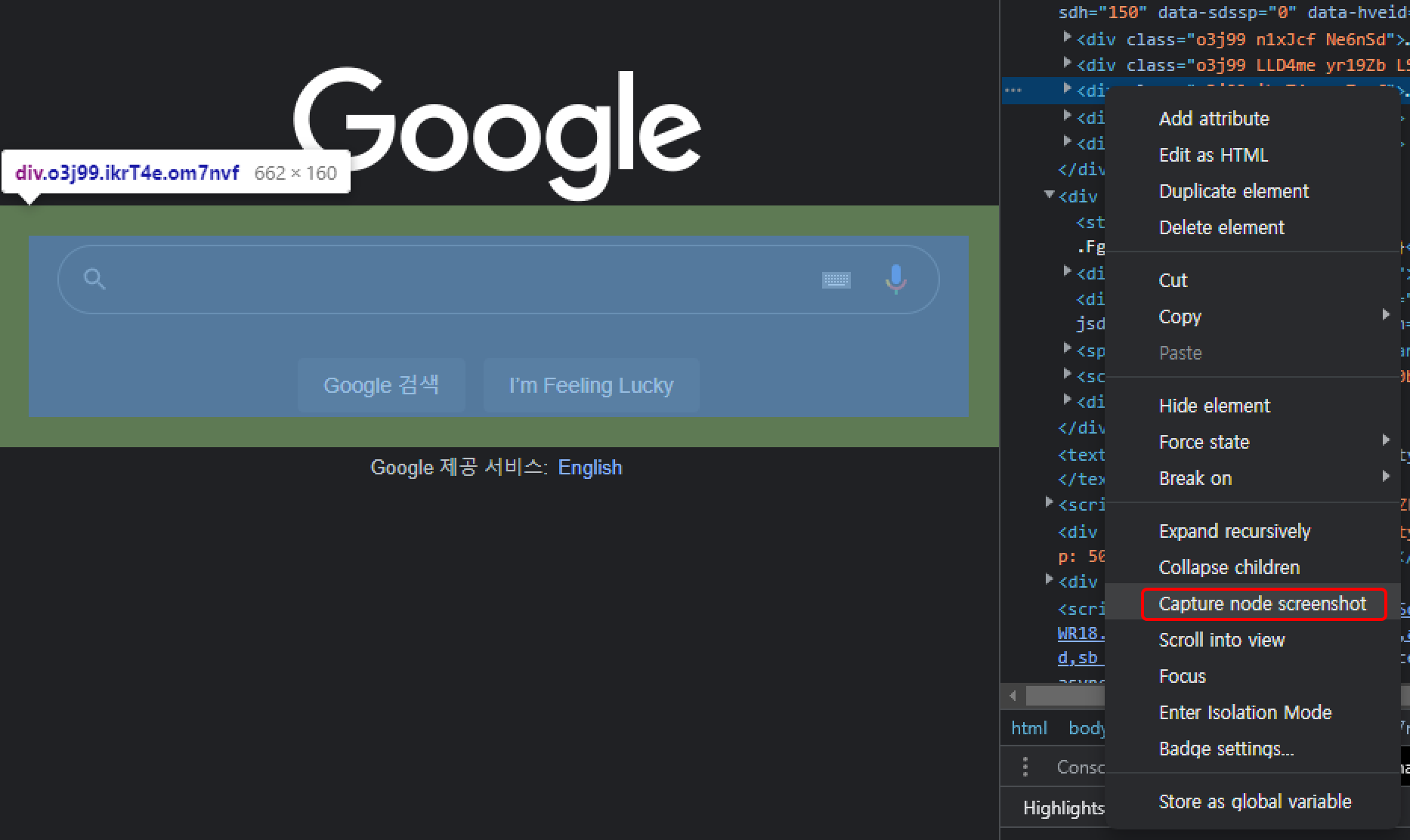
Open the options by clicking right mouse button on the element to capture.
Then, click on Capture node screenshot to save a screenshot of that element as a png image.
That's easy, right?